Podstawy HTML-a:
Wstęp:
- HTML (Hypertext Markup Language) jest to kod używany do tworzenia struktury strony i jej zawartości.
- HTML jest językiem znaczników (ang. markup language). Składa się ze znaczników (tagów), których używa się do zamknięcia, opakowania różnych części treści, tak aby wyglądały i/lub działały w określony sposób.
- Znaczniki piszemy w nawiasach: <znacznik>.
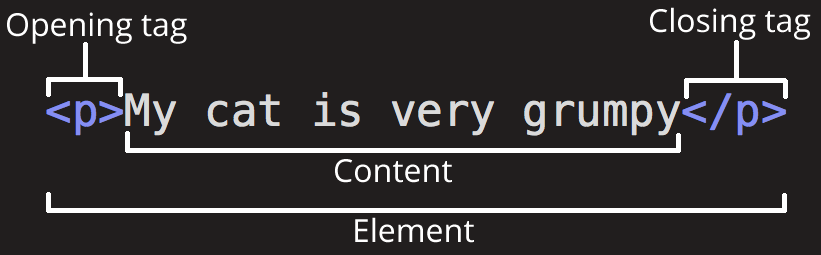
- Znaczniki mogą mieć swoje tagi otwierające i zamykające:

- Część znaczników nie ma oddzielnego tagu zamykającego. Zapisujemy je wtedy w taki sposób: <znacznik/>
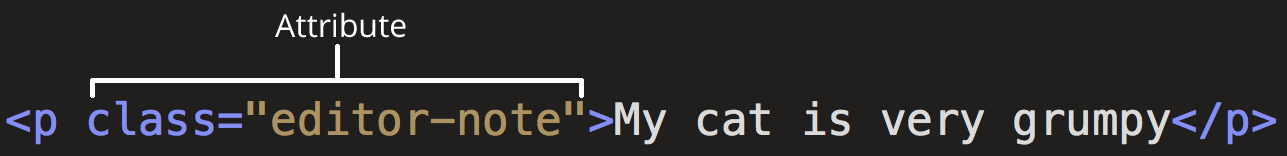
- Znaczniki mogą posiadać parametry (atrybuty), które mają przypisane swoje wartości:

- Strona WWW w HTML, to plik z rozszerzeniem html. Plik główny witryny zwykle nosi nazwę: index.html
Źródło grafik: https://developer.mozilla.org/pl/docs/Learn/Getting_started_with_the_web/HTML_basics
Przegląd znaczników HTML-a z przykładami:
lub pobierz go: podstawowe znaczniki HTML-a
Zadanie. Stosowanie podstawowych znaczników języka HTML.
- Pobierz archiwum: html_zadanie.zip.
- Rozpakuj pobrany plik.
- Wejdź do folderu: html_zadanie.
- Plik index_dla_uczniow.html otwórz w przeglądarce internetowej i używanym przez Ciebie edytorze kodu (np: Notepad++)
oficjalna strona programu Notepad++. - W kodzie pliku index_dla_uczniow.html znajdują się polecenia umieszczone w komentarzach.
- Wykonaj je używając odpowiednich znaczników języka HTML.
- Po każdej modyfikacji kodu zapisz plik i odśwież okno przeglądarki w celu zaobserwowania efektu.
- Po wykonaniu wszystkich poleceń Twoja strona powinna być podobna do: tej strony.
Uwaga!!!
Zadanie zrób SAMODZIELNIE. Tylko wtedy będzie postęp. Jednak jeśli sam nie dasz rady, to w pobranym archiwum znajduje się plik index_gotowy.html. Skorzystaj z niego i przeanalizuj przykładowy kod do poleceń.

